다크 모드
다크 모드는 눈을 편하게 하기 위해 만들어진 모드라고 한다.
나는 다크 모드가 디자인이 더 이뻐서 사용하는 경우가 많다. 그래서 이번에 앱 디자인을 설계할 때 다크 모드도 가능하도록 개발하기 위해 공부를 했다.
다크 모드의 바탕은 검은색이 아니다
다크 모드의 바탕은 검정색이 아니라고 한다. 검정보다 조금 밝은 색이 들어간다고 한다.
이 사실을 알고난 뒤 예전에 사이드 프로젝트로 개발한 앱의 다크모드가 마음에 들지 않았는데 밝은 색을 첨가하지 않아서 그런 것 같다.
높이(층)은 밝기로 조절한다
처음에는 이해를 못했던 말인데, 카드뷰와 같이 높이를 가지고 싶으면 라이트 모드에서는 그림자, 다크 모드에서는 색의 밝기를 조절한다고 한다.
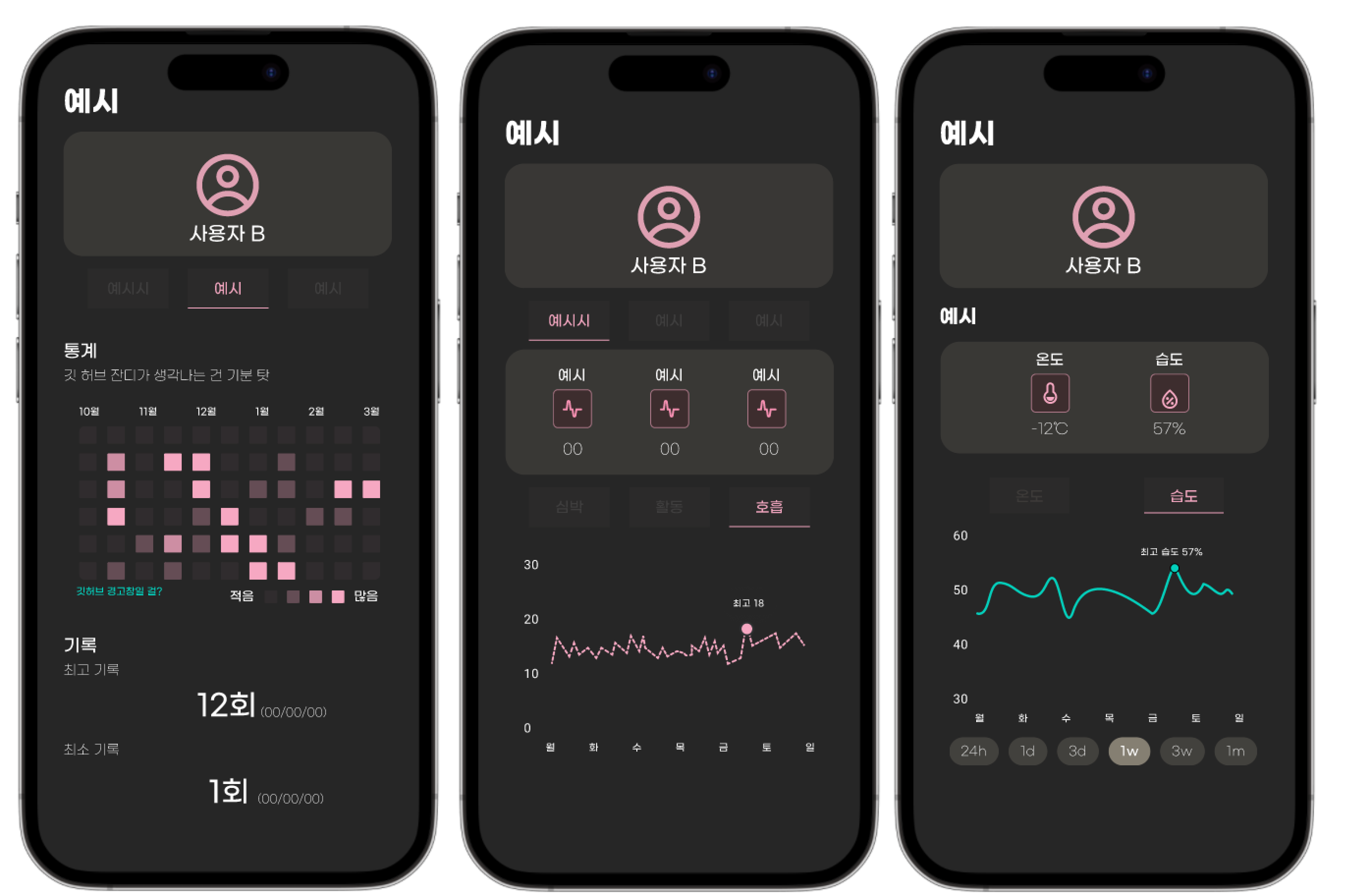
위의 조건을 가지고 아래와 같은 결과물을 얻을 수 있었다.

핑크색, 갈색을 바탕으로 디자인을 했으며, 하이라이트는 청록색으로 했다.
Figma
피그마는 간단하게 디자인을 빠르게 끝낼 수 있어서 좋은 거 같다.
그리고 휴대폰 프레임을 지정할 수 있어서 위 이미지처럼 내가 디자인한 화면이 휴대폰에 어떤 식으로 표시되는지 대략적으로 알 수 있다.
또, 디자인한 프레임을 xml형식으로 변경해주는데 나는 compose를 사용하기 때문에 이 부분에서는 딱히 유용하진 않았다.
Figma를 공부하면서 디자인에 집중을 했는데 이제는 개발을 80% 디자인을 20%정도 해야할 것 같다.
'안드로이드 > Design' 카테고리의 다른 글
| android shared elements transition (0) | 2022.10.20 |
|---|---|
| 안드로이드 BottomNavigationView 커스텀하기 (0) | 2022.10.07 |
